Сетевой проект Закон и порядок: удивительный мир прогрессий/Cетевые ресурсы
Тел. +7(4922) 77-85-99
М.тел. 89157642232
ЗАКОН И ПОРЯДОК:
УДИВИТЕЛЬНЫЙ МИР ПРОГРЕССИЙ
Сетевые ресурсы
| Полезные советы по редактированию страниц |
|
Полезные советы по редактированию страниц: надеемся, наша подборка поможет качественно редактировать wiki-страницы. |
Как создать страницу участника
|
|---|
- Для участия в любом мероприятии на сайте Вики Владимир необходима РЕГИСТРАЦИЯ. Наш проект не является исключением, поэтому первый шаг для любого участника - это создание аккаунта на этом сайте.
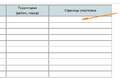
- Чтобы на сайте появилась страница участника, ее заглавие надо написать в любом месте, где позволяет встроенный редактор. Например, в регистрационной таблице. Как это делается, показано ниже в презентации.
- При оформлении страницы используйте шаблон, повторяющий стиль проектных страниц. Для этого необходимо скопировать название шаблона страницы проекта, вставить его на свою страницу участника в режиме "ПРАВИТЬ КОД" и сохранить ("ЗАПИСАТЬ СТРАНИЦУ").
Как это делается
|
|---|
| Как изменить шаблон страницы участника |
|
Изменить шаблон можно, но не полностью, а лишь в той части, где не используются гиперссылки
|
| Как подобрать цвета для сайта |
|
Чтобы подобрать оригинальную цветовую гамму на своей странице, рекомендуем воспользоваться помощью специальных сайтов: |
| Как создать онлайн-аватар и оригинальный стикер |
|
В нашем проекте мы не требуем размещения подлинных фотографий - их вполне могут заменить аватары (никнеймы, стикеры). Аватар не только делает безопасным существование в сети наших участников, но и позволяет выгодно подчеркнуть их индивидуальные особенности. Создание собственного онлайн-аватара - процесс простой и интересный. Выбираем себе лицо, прическу, одежду - и вот уже готов настоящий фоторобот, чем-то неуловимо похожий на нас самих! В сети можно найти неплохие программы, позволяющие бесплатно создавать аватары. Например, такие:
Рекомендуем использовать программу Bitmoji в версии для смартфона (скачать с Play Mapket, бесплатная, занимает не более 40 Мб). Созданный аватар является основой для множества стикеров "на все случаи жизни". Чтобы вставить аватар (или выбранный стикер) на свою страницу, сначала кликните по нему, а потом - сохраняйте на своем ПК или смартфоне, программа предлагает множество вариантов. |
| Как удалить фон у стикера или аватара и заменить его на другой |
|
Если вас не совсем устраивает полученный аватар, и хочется заменить фон стикера на реальную фотографию или тематическую картинку, воспользуйтесь сервисом Retoucher. Заметим, что удалить фон или заменить его на другой можно без регистрации (хотя у программы есть бесплатный тариф, но регистрироваться не стоит). Сервис просто восхищает своей простотой!] |
| Как вставить изображение на свою страницу |
|
Воспользоваться ссылками на облачные хранилища для картинок или фотографий на нашем новом wiki-сайте не получится. Поэтому все, что должно располагаться на странице, предварительно загружается на этот сайт. И больше никуда. Перед загрузкой убедитесь в том, что ваше изображение по "весу" не превышает 1 Мб. Если картинка слишком "тяжелая", ее следует сжать. Для этого проще всего использовать программу из офисного пакета MS Office, которая называется MS Picture Manager: в режиме "Изменить рисунки" выбираете последний пункт "Сжатие рисунков" - "Сжимать для документов". Чтобы загрузить картинку на наш сайт:
Пример (все выделенное полужирным начертанием можно копировать и вставлять к себе на страницу, заменив название файла и текст) |
| Как создать ленту времени, слайд-шоу или текстовые страницы с использованием сервиса УДОБА |
|
УДОБА - в апреле 2020 года Интернет-центр Пермского государственного национального исследовательского университета (ПГНИУ) разработал бесплатный сервис УДОБА, позволяющий педагогам создавать для студентов и школьников 40 различных типов интерактивных заданий.
|
| Как создать ленту времени, слайд-шоу или текстовые страницы с использованием Interacty |
|
Interacty.me - российский проект, создатели которого, наши соотечественники, живут в нескольких городах и даже в нескольких странах/ Это один из самых продвинутых интерактивных ресурсов. Мы будем использовать некоторые из предлагаемых "механик" - Timeline, текстовую страницу или слайд-шоу. несколько замечаний:
Конкретно:
|
| Хранение изображений на хостинге Wampi.ru |
|
На сайте Wampi.ru допускается размещать изображения и получать код для публикации загруженных изображений на сайте, в блоге и форуме. Желательна регистрация. Зарегистрированные пользователи получают ряд дополнительных, очень полезных и удобных возможностей:
IP-адрес хостинга показывает, что сервер располагается в Тюмени, т.е. является российским. |
| Как создать блог на Blogger.com |
|
Blogger.com - веб-сервис для ведения блогов. Внимание: требуется аккаунт Google! Как создать блог - неплохая обучалка ЗДЕСЬ |
| Как создать интерактивную карту на Padlet |
|
Padlet - веб-сервис для создания интерактивных ресурсов] |
| Визитка участника проекта. Вариант 1 |
|
Предлагается вариант оформления страницы участника проекта - - ЗДЕСЬ. На странице использованы:
|
| Визитка участника проекта. Вариант 2 |
|
Предлагается вариант оформления страницы участника проекта - - ЗДЕСЬ. На странице использованы:
|