Сетевой проект Закон и порядок: удивительный мир прогрессий/Cетевые ресурсы: различия между версиями
| Строка 1: | Строка 1: | ||
{{Шаблон:Математический проект|527590|Segoe Print|F7B733|<b>ЗАКОН И ПОРЯДОК:</b>|F7B733|<b>УДИВИТЕЛЬНЫЙ МИР ПРОГРЕССИЙ</b>|cddcdf|Участие в проекте|Эмблема_прогрессийAG.png|[[Сетевой проект Закон и порядок: удивительный мир прогрессий|О проекте]]|[https://disk.yandex.ru/i/m2P1oqgV_tueJQ Распоряжение о проведении]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Регистрация участников|РЕГИСТРАЦИЯ УЧАСТНИКОВ]]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Информационный навигатор|Информационный навигатор]]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Cетевые ресурсы|Сетевые ресурсы]]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Информация для родителей|Информация для родителей]]|[[Обсуждение:Сетевой проект Закон и порядок: удивительный мир прогрессий|Форум проекта]]|eeefea|Этапы проекта|ПроектМ.png|*[[Сетевой проект Закон и порядок: удивительный мир прогрессий/ Progressio - движение вперед!|Progressio - движение вперед!]]|* [[Сетевой проект Закон и порядок: удивительный мир прогрессий/Числа Фибоначчи|Числа Фибоначчи]]|* [[Сетевой проект Закон и порядок: удивительный мир прогрессий/Арифметическая прогрессия|Арифметическая прогрессия]]|* [[Сетевой проект Закон и порядок: удивительный мир прогрессий/Геометрическая прогрессия|Геометрическая прогрессия]]|* [https://onlinetestpad.com/4p6547ffi3e62 Викторина в проекте]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Рейтинг участников|Рейтинг участников]]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Слово жюри|Слово жюри]]|fedcd2|проекта|eeefea}} | {{Шаблон:Математический проект|527590|Segoe Print|F7B733|<b>ЗАКОН И ПОРЯДОК:</b>|F7B733|<b>УДИВИТЕЛЬНЫЙ МИР ПРОГРЕССИЙ</b>|cddcdf|Участие в проекте|Эмблема_прогрессийAG.png|[[Сетевой проект Закон и порядок: удивительный мир прогрессий|О проекте]]|[https://disk.yandex.ru/i/m2P1oqgV_tueJQ Распоряжение о проведении]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Регистрация участников|РЕГИСТРАЦИЯ УЧАСТНИКОВ]]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Информационный навигатор|Информационный навигатор]]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Cетевые ресурсы|Сетевые ресурсы]]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Информация для родителей|Информация для родителей]]|[[Обсуждение:Сетевой проект Закон и порядок: удивительный мир прогрессий|Форум проекта]]|eeefea|Этапы проекта|ПроектМ.png|*[[Сетевой проект Закон и порядок: удивительный мир прогрессий/ Progressio - движение вперед!|Progressio - движение вперед!]]|* [[Сетевой проект Закон и порядок: удивительный мир прогрессий/Числа Фибоначчи|Числа Фибоначчи]]|* [[Сетевой проект Закон и порядок: удивительный мир прогрессий/Арифметическая прогрессия|Арифметическая прогрессия]]|* [[Сетевой проект Закон и порядок: удивительный мир прогрессий/Геометрическая прогрессия|Геометрическая прогрессия]]|* [https://onlinetestpad.com/4p6547ffi3e62 Викторина в проекте]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Рейтинг участников|Рейтинг участников]]|[[Сетевой проект Закон и порядок: удивительный мир прогрессий/Слово жюри|Слово жюри]]|fedcd2|проекта|eeefea}} | ||
<!--АВТОРСКИЙ ТЕКСТ ВСТАВЛЯЕМ НИЖЕ ЭТОЙ СТРОКИ КОММЕНТАРИЯ!--> | <!--АВТОРСКИЙ ТЕКСТ ВСТАВЛЯЕМ НИЖЕ ЭТОЙ СТРОКИ КОММЕНТАРИЯ!--> | ||
<div align="center"><div style="background-color:#fedcd2; color: #527590"> <font size="4"><p>Сетевые ресурсы</p></font></div>__NOTOC__ | <div align="center"><div style="background-color:#fedcd2; color: #527590"> <font size="4"><p>Сетевые ресурсы</p></font></div></div>__NOTOC__ | ||
{| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | {| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | ||
!<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как создать страницу участника | !<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как создать страницу участника | ||
|} | |} | ||
<div align="justify"> | <div align="justify"> | ||
| Строка 10: | Строка 10: | ||
#Чтобы на сайте появилась страница участника, ее заглавие надо написать в любом месте, где позволяет встроенный редактор. Например, в таблице регистрации. | #Чтобы на сайте появилась страница участника, ее заглавие надо написать в любом месте, где позволяет встроенный редактор. Например, в таблице регистрации. | ||
# При оформлении страницы используйте шаблон, повторяющий стиль проектных страниц. Для этого необходимо <b><font color="red">скачать </font>[https://disk.yandex.ru/i/CIvls_sWZO2ekw следующий текст]</b>, скопировать его и вставить на свою страницу участника в режиме "ПРАВИТЬ КОД" и сохранить ("ЗАПИСАТЬ СТРАНИЦУ"). Не копируйте шаблон в режиме просмотра! | # При оформлении страницы используйте шаблон, повторяющий стиль проектных страниц. Для этого необходимо <b><font color="red">скачать </font>[https://disk.yandex.ru/i/CIvls_sWZO2ekw следующий текст]</b>, скопировать его и вставить на свою страницу участника в режиме "ПРАВИТЬ КОД" и сохранить ("ЗАПИСАТЬ СТРАНИЦУ"). Не копируйте шаблон в режиме просмотра! | ||
{| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | {| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | ||
!<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как это делается | !<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как это делается | ||
| Строка 26: | Строка 26: | ||
</gallery> | </gallery> | ||
|} | |} | ||
{| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | {| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | ||
!<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как изменить шаблон</div> | !<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как изменить шаблон</div> | ||
| Строка 39: | Строка 40: | ||
**<b>2E581D</b> - это цвет шрифта второй строки заголовка | **<b>2E581D</b> - это цвет шрифта второй строки заголовка | ||
**<b>страница ........ </b> - это вторая строка заголовка. Вместо многоточия можно указать название команды или ФИ индивидуального участника | **<b>страница ........ </b> - это вторая строка заголовка. Вместо многоточия можно указать название команды или ФИ индивидуального участника | ||
**<b>ffde03 </b> - это цвет фона бокового меню. | **<b>ffde03 </b> - это цвет фона бокового меню. | ||
{| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | {| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | ||
!<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как подобрать цвета</div> | !<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как подобрать цвета</div> | ||
| Строка 63: | Строка 65: | ||
</ul><br></div> | </ul><br></div> | ||
Рекомендуем использовать программу [https://youtu.be/7JnuqDNX9-4 '''Bitmoji''' ] в версии для смартфона (скачать с Play Mapket, бесплатная, занимает не более 40 Мб). Созданный аватар является основой для множества стикеров "на все случаи жизни". Чтобы вставить аватар (или выбранный стикер) на свою страницу, сначала кликните по нему, а потом - сохраняйте на своем ПК или смартфоне, программа предлагает множество вариантов. | Рекомендуем использовать программу [https://youtu.be/7JnuqDNX9-4 '''Bitmoji''' ] в версии для смартфона (скачать с Play Mapket, бесплатная, занимает не более 40 Мб). Созданный аватар является основой для множества стикеров "на все случаи жизни". Чтобы вставить аватар (или выбранный стикер) на свою страницу, сначала кликните по нему, а потом - сохраняйте на своем ПК или смартфоне, программа предлагает множество вариантов. | ||
{| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | {| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | ||
!<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как удалить фон у стикера или аватара и заменить его на другой</div> | !<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как удалить фон у стикера или аватара и заменить его на другой</div> | ||
| Строка 68: | Строка 71: | ||
<div align="justify"> | <div align="justify"> | ||
---- | ---- | ||
Если вас не совсем устраивает полученный аватар, и хочется заменить фон стикера на реальную фотографию, воспользуйтесь сервисом [https://www.remove.bg/ru '''Removebg''']. Заметим, что удалить фон или заменить его на другой можно без регистрации (хотя у программы есть бесплатный тариф, но регистрироваться не стоит ). Сервис[https://youtu.be/4HMMChbBsiM просто восхищает своей '''простотой!'''] | Если вас не совсем устраивает полученный аватар, и хочется заменить фон стикера на реальную фотографию, воспользуйтесь сервисом [https://www.remove.bg/ru '''Removebg''']. Заметим, что удалить фон или заменить его на другой можно без регистрации (хотя у программы есть бесплатный тариф, но регистрироваться не стоит). Сервис [https://youtu.be/4HMMChbBsiM просто восхищает своей '''простотой!'''] | ||
{| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | {| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | ||
!<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как вставить изображение на свою страницу | !<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как вставить изображение на свою страницу</div> | ||
|} | |} | ||
<div align="justify"> | <div align="justify"> | ||
Версия 03:51, 7 января 2022
Тел. +7(4922) 77-85-99
М.тел. 89157642232
ЗАКОН И ПОРЯДОК:
УДИВИТЕЛЬНЫЙ МИР ПРОГРЕССИЙ
Сетевые ресурсы
Как создать страницу участника
|
|---|
- Для участия в любом мероприятии на сайте Вики Владимир необходима РЕГИСТРАЦИЯ. Наш проект не является исключением, поэтому первый шаг для любого участника - это создание аккаунта на этом сайте.
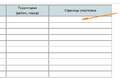
- Чтобы на сайте появилась страница участника, ее заглавие надо написать в любом месте, где позволяет встроенный редактор. Например, в таблице регистрации.
- При оформлении страницы используйте шаблон, повторяющий стиль проектных страниц. Для этого необходимо скачать следующий текст, скопировать его и вставить на свою страницу участника в режиме "ПРАВИТЬ КОД" и сохранить ("ЗАПИСАТЬ СТРАНИЦУ"). Не копируйте шаблон в режиме просмотра!
Как это делается
|
|---|
Как изменить шаблон
|
|---|
- Изменить шаблон можно, но не полностью, а лишь в той части, где не используются гиперссылки
- Эта часть включает в себя 7 строк. Что можно поменять:
- B9F6CA - это код цвета фона заголовка. Можно заменить на любой другой
- Courier New - это название шрифта. Заменить можно, но не всякий шрифт встроенный редактор принимает. Придется поэкспериментировать со шрифтами
- 01579B - это цвет шрифта первой строки заголовка
- Закон и порядок: удивительный мир прогрессий - это текст первой строки заголовка. Логично его не менять.
- 2E581D - это цвет шрифта второй строки заголовка
- страница ........ - это вторая строка заголовка. Вместо многоточия можно указать название команды или ФИ индивидуального участника
- ffde03 - это цвет фона бокового меню.
Как подобрать цвета
|
|---|
Чтобы подобрать оригинальную цветовую гамму на своей странице, рекомендуем воспользоваться помощью специальных сайтов:
Как создать онлайн-аватар и оригинальный стикер
|
|---|
В нашем проекте мы не требуем размещения подлинных фотографий - их вполне могут заменить аватары (никнеймы, стикеры). Аватар не только делает безопасным существование в сети наших участников, но и позволяет выгодно подчеркнуть их индивидуальные особенности. Создание собственного онлайн-аватара - процесс простой и интересный. Выбираем себе лицо, прическу, одежду - и вот уже готов настоящий фоторобот, чем-то неуловимо похожий на нас самих! В сети можно найти неплохие программы, позволяющие бесплатно создавать аватары. Например, такие:
- Conterfrag.ru
- Avatarmaker.com
- Bitmoji, нужна регистрация
Рекомендуем использовать программу Bitmoji в версии для смартфона (скачать с Play Mapket, бесплатная, занимает не более 40 Мб). Созданный аватар является основой для множества стикеров "на все случаи жизни". Чтобы вставить аватар (или выбранный стикер) на свою страницу, сначала кликните по нему, а потом - сохраняйте на своем ПК или смартфоне, программа предлагает множество вариантов.
Как удалить фон у стикера или аватара и заменить его на другой
|
|---|
Если вас не совсем устраивает полученный аватар, и хочется заменить фон стикера на реальную фотографию, воспользуйтесь сервисом Removebg. Заметим, что удалить фон или заменить его на другой можно без регистрации (хотя у программы есть бесплатный тариф, но регистрироваться не стоит). Сервис просто восхищает своей простотой!
Как вставить изображение на свою страницу
|
|---|
Воспользоваться ссылками на облачные хранилища для картинок или фотографий на нашем новом wiki-сайте не получится. Поэтому все, что должно располагаться на странице, предварительно загружается на этот сайт. И больше никуда. Перед загрузкой убедитесь в том, что ваше изображение по "весу" не превышает 1 Мб. Если картинка слишком "тяжелая", ее следует сжать. Для этого проще всего использовать программу из офисного пакета MS Office, которая называется MS Picture Manager: в режиме "Изменить рисунки" выбираете последний пункт "Сжатие рисунков" - "Сжимать для документов". Чтобы загрузить картинку на наш сайт:
- войдите в свой аккаунт,
- слева в меню сайта найдите пункт Загрузить файл,
- выполните все необходимые действия, особое внимание уделите имени файла: это имя должно быть таким, чтобы даже случайно никакой другой пользователь нашего сайта не смог его повторить,
- на своей странице вставьте строку [[Файл:afqk.png|150x150px|left|]].
- ВНИМАНИЕ! Скорее всего картинка окажется совсем в другом месте и не захочет вставать туда, где вы хотите ее видеть. Это такие особенности сайта. Чтобы решить проблему, придется организовать таблицу, в первой ячейке которой будет ваша картинка,а во второй - текст.
Пример (все выделенное полужирным начертанием можно копировать и вставлять к себе на страницу, заменив название файла и текст)
{|align="justify" cellpadding="0" cellspacing="0" style="margin-left:1em" width="70%"
|[[Файл:afqk.png|150x150px|left|]]
|<p align="justify">А дальше идет какой-нибудь текст, соответствующий этой картинке. Ширина таблицы 70%, если справа располагается боковое меню проекта. Если картинка должна располагаться ниже бокового меню, то ширину таблицы можно увеличить даже до 100%
|}
</div>