Сетевой проект Закон и порядок: удивительный мир прогрессий/Cетевые ресурсы: различия между версиями
Admin (обсуждение | вклад) |
|||
| (не показано 20 промежуточных версий 3 участников) | |||
| Строка 2: | Строка 2: | ||
<!--АВТОРСКИЙ ТЕКСТ ВСТАВЛЯЕМ НИЖЕ ЭТОЙ СТРОКИ КОММЕНТАРИЯ!--> | <!--АВТОРСКИЙ ТЕКСТ ВСТАВЛЯЕМ НИЖЕ ЭТОЙ СТРОКИ КОММЕНТАРИЯ!--> | ||
<div align="center"><div style="background-color:#fedcd2; color: #527590"> <font size="4"><p>Сетевые ресурсы</p></font></div></div>__NOTOC__ | <div align="center"><div style="background-color:#fedcd2; color: #527590"> <font size="4"><p>Сетевые ресурсы</p></font></div></div>__NOTOC__ | ||
{| width=" | {| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | ||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|'''Полезные советы по редактированию страниц''' | |||
|- | |||
| style="vertical-align:top | | |||
'''[[Лайфхаки для wiki|Полезные советы по редактированию страниц]]''': надеемся, наша подборка поможет качественно редактировать wiki-страницы. | |||
|} | |||
---- | |||
{| width="70%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | |||
!<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как создать страницу участника | !<div style="border: 1px solid #a3b0bf; -moz-border-radius: 10px; padding: 5px; margin: 0px 0px 0px 0px; background: #cedff2; text-align:left; color:#A62A00; text-size:20px; padding:0.2em 0.4em;">Как создать страницу участника | ||
|} | |} | ||
| Строка 8: | Строка 16: | ||
---- | ---- | ||
#Для участия в любом мероприятии на сайте Вики Владимир необходима <font color="blue"> <b> РЕГИСТРАЦИЯ</b></font>. Наш проект не является исключением, поэтому первый шаг для любого участника - это создание аккаунта на этом сайте. | #Для участия в любом мероприятии на сайте Вики Владимир необходима <font color="blue"> <b> РЕГИСТРАЦИЯ</b></font>. Наш проект не является исключением, поэтому первый шаг для любого участника - это создание аккаунта на этом сайте. | ||
#Чтобы на сайте появилась страница участника, ее заглавие надо написать в любом месте, где позволяет встроенный редактор. Например, в таблице | #Чтобы на сайте появилась страница участника, ее заглавие надо написать в любом месте, где позволяет встроенный редактор. Например, в регистрационной таблице. Как это делается, показано ниже в презентации. | ||
# При оформлении страницы используйте шаблон, повторяющий стиль проектных страниц. Для этого необходимо <b><font color="red"> | # При оформлении страницы используйте шаблон, повторяющий стиль проектных страниц. Для этого необходимо <b><font color="red">скопировать</font></b> название шаблона страницы проекта, вставить его на свою страницу участника в режиме "ПРАВИТЬ КОД" и сохранить ("ЗАПИСАТЬ СТРАНИЦУ"). | ||
{| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | {| width="66%" cellpadding="2" cellspacing="5" style="vertical-align:top; background:#FFFFFF;" | ||
| Строка 16: | Строка 24: | ||
|} | |} | ||
---- | ---- | ||
{| width=" | {| width="70%" cellpadding="2" cellspacing="5" | ||
|<gallery class="center" mode="slideshow" style="float:center"> | |<gallery class="center" mode="slideshow" style="float:center"> | ||
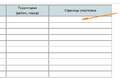
Файл:Создать_страницу1.png|ШАГ 1. В таблице регистрации находим ячейку, в которую необходимо записать адрес своей пока не существующей страницы | Файл:Создать_страницу1.png|ШАГ 1. В таблице регистрации находим ячейку, в которую необходимо записать адрес своей пока не существующей страницы | ||
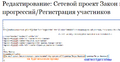
Файл:Создать_страницу2.png|ШАГ 2. В режиме правки кода записываем в двойные квадратные скобки приведенный текст (с изменениями!) | Файл:Создать_страницу2.png|ШАГ 2. В режиме правки кода записываем в двойные квадратные скобки приведенный текст (с изменениями!) | ||
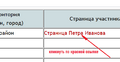
Файл:Создать_страницу3.png|ШАГ 3. После сохранения кликаем по красному тексту | Файл:Создать_страницу3.png|ШАГ 3. После сохранения кликаем по красному тексту | ||
Файл:Создать_страницу4.png|ШАГ 4. Открытая страница не содержит текста; | Файл:Создать_страницу4.png|ШАГ 4. Открытая страница не содержит текста; сюда надо вставить скопированное название шаблона и сохранить страницу | ||
Файл:Создать_страницу 6.png|ШАГ 5. Примерно так будет выглядеть сохраненная страница. | |||
Файл:Создать_страницу 6.png|ШАГ | |||
</gallery> | </gallery> | ||
|} | |} | ||
{| | {| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | ||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
| | |Как изменить шаблон страницы участника | ||
|- | |||
| style="vertical-align:top | | |||
Изменить шаблон можно, но не полностью, а лишь в той части, где не используются гиперссылки <br> | |||
Эта часть включает в себя 7 строк. Что можно поменять: | |||
**<b>B9F6CA</b> - это код цвета фона заголовка. Можно заменить на любой другой | **<b>B9F6CA</b> - это код цвета фона заголовка. Можно заменить на любой другой | ||
**<b>Courier New</b> - это название шрифта. Заменить можно, но не всякий шрифт встроенный редактор принимает. Придется поэкспериментировать со шрифтами | **<b>Courier New</b> - это название шрифта. Заменить можно, но не всякий шрифт встроенный редактор принимает. Придется поэкспериментировать со шрифтами | ||
| Строка 41: | Строка 48: | ||
**<b>страница ........ </b> - это вторая строка заголовка. Вместо многоточия можно указать название команды или ФИ индивидуального участника | **<b>страница ........ </b> - это вторая строка заголовка. Вместо многоточия можно указать название команды или ФИ индивидуального участника | ||
**<b>ffde03 </b> - это цвет фона бокового меню. | **<b>ffde03 </b> - это цвет фона бокового меню. | ||
|} | |} | ||
---- | ---- | ||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|Как подобрать цвета для сайта | |||
|- | |||
| style="vertical-align:top | | |||
Чтобы подобрать оригинальную цветовую гамму на своей странице, рекомендуем воспользоваться помощью специальных сайтов: | Чтобы подобрать оригинальную цветовую гамму на своей странице, рекомендуем воспользоваться помощью специальных сайтов: | ||
*[https://videoinfographica.com/colors/ 500 цветовых схем] | *[https://videoinfographica.com/colors/ 500 цветовых схем] | ||
*[https://rusability.ru/pfanshtil/tsveta-dlya-saita-50-idei-ot-luchshih-dizainerov/5fd296642dda593c3483ebd2 Цвет для сайта: 50 идей от лучших дизайнеров] | *[https://rusability.ru/pfanshtil/tsveta-dlya-saita-50-idei-ot-luchshih-dizainerov/5fd296642dda593c3483ebd2 Цвет для сайта: 50 идей от лучших дизайнеров] | ||
*[https://get-color.ru/palettes/ Подборка цветовых сочетаний] | *[https://get-color.ru/palettes/ Подборка цветовых сочетаний] | ||
|} | |} | ||
---- | ---- | ||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|Как создать онлайн-аватар и оригинальный стикер | |||
|- | |||
| style="vertical-align:top | | |||
В нашем проекте мы не требуем размещения подлинных фотографий - их вполне могут заменить аватары (никнеймы, стикеры). Аватар не только делает безопасным существование в сети наших участников, но и позволяет выгодно подчеркнуть их индивидуальные особенности. Создание собственного онлайн-аватара - процесс простой и интересный. Выбираем себе лицо, прическу, одежду - и вот уже готов настоящий фоторобот, чем-то неуловимо похожий на нас самих! | В нашем проекте мы не требуем размещения подлинных фотографий - их вполне могут заменить аватары (никнеймы, стикеры). Аватар не только делает безопасным существование в сети наших участников, но и позволяет выгодно подчеркнуть их индивидуальные особенности. Создание собственного онлайн-аватара - процесс простой и интересный. Выбираем себе лицо, прическу, одежду - и вот уже готов настоящий фоторобот, чем-то неуловимо похожий на нас самих! | ||
В сети можно найти неплохие программы, позволяющие бесплатно создавать аватары. Например, такие: | В сети можно найти неплохие программы, позволяющие бесплатно создавать аватары. Например, такие: | ||
| Строка 64: | Строка 75: | ||
<li style="position:absolute; left:35%; ">[https://www.bitmoji.com/home/ Bitmoji], нужна регистрация</li> | <li style="position:absolute; left:35%; ">[https://www.bitmoji.com/home/ Bitmoji], нужна регистрация</li> | ||
</ul><br></div> | </ul><br></div> | ||
Рекомендуем использовать программу [https://youtu.be/7JnuqDNX9-4 '''Bitmoji''' ] в версии для смартфона (скачать с Play Mapket, бесплатная, занимает не более 40 Мб). Созданный аватар является основой для множества стикеров "на все случаи жизни". Чтобы вставить аватар (или выбранный стикер) на свою страницу, сначала кликните по нему, а потом - сохраняйте на своем ПК или смартфоне, программа предлагает множество вариантов. | Рекомендуем использовать программу [https://youtu.be/7JnuqDNX9-4 '''Bitmoji''' ] в версии для смартфона (скачать с Play Mapket, бесплатная, занимает не более 40 Мб). Созданный аватар является основой для множества стикеров "на все случаи жизни". Чтобы вставить аватар (или выбранный стикер) на свою страницу, сначала кликните по нему, а потом - сохраняйте на своем ПК или смартфоне, программа предлагает множество вариантов. | ||
|} | |} | ||
---- | ---- | ||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|Как удалить фон у стикера или аватара и заменить его на другой | |||
|- | |||
| style="vertical-align:top | | |||
Если вас не совсем устраивает полученный аватар, и хочется заменить фон стикера на реальную фотографию или тематическую картинку, воспользуйтесь сервисом [https://retoucher.online/ru?ysclid=lruyac9gcb159889177 '''Retoucher''']. Заметим, что удалить фон или заменить его на другой можно без регистрации (хотя у программы есть бесплатный тариф, но регистрироваться не стоит). Сервис просто восхищает своей простотой!] | |||
|} | |} | ||
---- | ---- | ||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|Как вставить изображение на свою страницу | |||
|- | |||
| style="vertical-align:top | | |||
Воспользоваться ссылками на облачные хранилища для картинок или фотографий на нашем новом wiki-сайте не получится. Поэтому все, что должно располагаться на странице, предварительно загружается на этот сайт. И больше никуда. Перед загрузкой убедитесь в том, что ваше изображение по "весу" не превышает 1 Мб. Если картинка слишком "тяжелая", ее следует сжать. Для этого проще всего использовать программу из офисного пакета MS Office, которая называется '''MS Picture Manager''': в режиме "Изменить рисунки" выбираете последний пункт "Сжатие рисунков" - "Сжимать для документов". | Воспользоваться ссылками на облачные хранилища для картинок или фотографий на нашем новом wiki-сайте не получится. Поэтому все, что должно располагаться на странице, предварительно загружается на этот сайт. И больше никуда. Перед загрузкой убедитесь в том, что ваше изображение по "весу" не превышает 1 Мб. Если картинка слишком "тяжелая", ее следует сжать. Для этого проще всего использовать программу из офисного пакета MS Office, которая называется '''MS Picture Manager''': в режиме "Изменить рисунки" выбираете последний пункт "Сжатие рисунков" - "Сжимать для документов". | ||
Чтобы загрузить картинку на наш сайт: | Чтобы загрузить картинку на наш сайт: | ||
*войдите в свой аккаунт, | *войдите в свой аккаунт, | ||
*слева в меню сайта найдите пункт '''Загрузить файл''', | *слева в меню сайта найдите пункт '''Загрузить файл''', | ||
*выполните все необходимые действия, особое внимание уделите имени файла: это имя должно быть таким, чтобы даже случайно никакой другой пользователь нашего сайта не смог его повторить, | *выполните все необходимые действия, особое внимание уделите имени файла: это имя должно быть таким, чтобы даже случайно никакой другой пользователь нашего сайта не смог его повторить. Например, загруженное изображение получило имя '''afqk.png''', | ||
*на своей странице вставьте строку '''<nowiki>[[Файл:afqk.png|150x150px|left|]]</nowiki>'''. | *на своей странице вставьте строку '''<nowiki>[[Файл:afqk.png|150x150px|left|]]</nowiki>'''. | ||
*ВНИМАНИЕ! Скорее всего картинка окажется совсем в другом месте и не захочет вставать туда, где вы хотите ее видеть. Это такие особенности сайта. Чтобы решить проблему, придется организовать таблицу, в первой ячейке которой будет ваша картинка,а во второй - текст. | *ВНИМАНИЕ! Скорее всего картинка окажется совсем в другом месте и не захочет вставать туда, где вы хотите ее видеть. Это такие особенности сайта. Чтобы решить проблему, придется организовать таблицу, в первой ячейке которой будет ваша картинка,а во второй - текст. | ||
| Строка 88: | Строка 103: | ||
'''<nowiki> | '''<nowiki> | ||
{|align="justify" cellpadding="0" cellspacing="0" style="margin-left:1em" width="70%" | {|align="justify" cellpadding="0" cellspacing="0" style="margin-left:1em" width="70%" | ||
|[[Файл:afqk.png|150x150px|left|]] | | [[Файл:afqk.png|150x150px|left|]] | ||
| | | А дальше идет какой-нибудь текст, соответствующий этой картинке. Ширина таблицы 70%, если справа располагается боковое меню проекта. Если картинка должна располагаться ниже бокового меню, то ширину таблицы можно увеличить даже до 100% | ||
|} | |} | ||
</ | </nowiki>''' | ||
|} | |||
---- | |||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|Как создать ленту времени, слайд-шоу или текстовые страницы с использованием сервиса '''УДОБА''' | |||
|- | |||
| style="vertical-align:top | | |||
[https://udoba.org/ '''УДОБА'''] - в апреле 2020 года Интернет-центр Пермского государственного национального исследовательского университета (ПГНИУ) разработал бесплатный сервис УДОБА, позволяющий педагогам создавать для студентов и школьников 40 различных типов интерактивных заданий. | |||
#Инструкция [https://h5p.org/documentation/content-author-guide/tutorials-for-authors/timeline '''Как создать Шкалу времени''']<br> | |||
#Пример: [https://udoba.org/h5p/embed/118 '''ЗДЕСЬ'''] | |||
|} | |||
---- | |||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|Как создать ленту времени, слайд-шоу или текстовые страницы с использованием '''Interacty''' | |||
|- | |||
| style="vertical-align:top | | |||
[https://interacty.me/ru '''Interacty.me'''] - российский проект, создатели которого, наши соотечественники, живут в нескольких городах и даже в нескольких странах/ Это один из самых продвинутых интерактивных ресурсов. Мы будем использовать некоторые из предлагаемых "механик" - Timeline, текстовую страницу или слайд-шоу. несколько замечаний: | |||
* сервис бесплатен, но для авторов доступ к своему продукту (для редактирования) ограничивается, если в течение месяца просмотров будет более 100. Для остальных (не авторов) ограничений для просмотра не будет | |||
* при регистрации следует отметить образовательные цели использования ресурса | |||
* создание текста (для описания чисел Фибоначчи) можно организовать по-разному: | |||
** вставить текстовый блок ниже ленты времени на одной с ней странице | |||
** размещение текста на новой странице, которую надо добавить; для перехода с первой страницы на вторую необходимо вставить кнопку перехода | |||
** размещение текста на новой странице, оформленной в виде слайд-шоу | |||
* вставить изображение можно по-разному: в виде специального блока (в этом случае следует загрузить картинку на сайт сервиса) или вставить ее в текстовый блок (в этом случае достаточно скопировать ее из интернета, не с компьютера!) | |||
* для использования математических изображений сконструируйте математические формулы в текстовом редакторе (например, MS Word) и сохраните как картинку (например, через скриншот). не используйте слишком мелкий или слишком крупный шрифт! | |||
* чтобы скопировать авторское изображение формул, можно использовать сервис [https://wampi.ru/ '''Wampi.ru'''] | |||
Конкретно: | |||
#Инструкция [https://youtu.be/o4B9qVbb_QI '''Как создать Timeline''']. <br>В ролике показано в том числе, как добавить тест ниже ленты времени; нас интересует не создание теста, а добавление другого ресурса ниже таймлайна.<br> | |||
#Наш пример - [https://interacty.me/projects/70f5974542a7fbd2 '''ЗДЕСЬ'''] | |||
|} | |||
---- | |||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|Хранение изображений на хостинге '''Wampi.ru''' | |||
|- | |||
| style="vertical-align:top | | |||
На сайте [https://wampi.ru/ '''Wampi.ru'''] допускается размещать изображения и получать код для публикации загруженных изображений на сайте, в блоге и форуме. Желательна регистрация. Зарегистрированные пользователи получают ряд дополнительных, очень полезных и удобных возможностей: | |||
*Изменение, удаление загруженных ранее фотографий | |||
*Группировка своих фото в альбомы. | |||
*Публикация изображений в разных размерах | |||
IP-адрес хостинга показывает, что сервер располагается в Тюмени, т.е. является российским. | |||
|} | |||
---- | |||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|Как создать блог на '''Blogger.com''' | |||
|- | |||
| style="vertical-align:top | | |||
[https://www.blogger.com/about/?hl=ru '''Blogger.com'''] - веб-сервис для ведения блогов. Внимание: '''требуется аккаунт Google!''' Как создать блог - неплохая обучалка [https://www.shablonu-dlya-blogger.ru/2018/06/kak-sozdat-blog-na-blogger.html '''ЗДЕСЬ'''] | |||
|} | |||
---- | |||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|Как создать интерактивную карту на '''Padlet''' | |||
|- | |||
| style="vertical-align:top | | |||
[https://youtu.be/5BfT4WaVVfE '''Padlet'''] - веб-сервис для создания интерактивных ресурсов] | |||
|} | |||
---- | |||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|<b>Визитка участника проекта.</b> Вариант 1 | |||
|- | |||
| style="vertical-align:top | | |||
Предлагается вариант оформления страницы участника проекта - [https://disk.yandex.ru/i/7w2UZR7MuKDh4Q - <b>ЗДЕСЬ</b>]. На странице использованы: | |||
*шаблон проекта | |||
*авторское фото школы | |||
*авторская графическая заставка (ниже приветствия) | |||
*слайд-шоу с аватарами участников | |||
*информация о руководителе, школе, самопрезентация участника | |||
*перечень этапов со ссылками на выполненные работы | |||
|} | |||
---- | |||
{| class="wikitable mw-collapsible mw-collapsed autocollapse" style="width:70%; -webkit-border-radius:10px" | |||
|- style="text-align:left; color:#A62A00; background:#cedff2;" | |||
|<b>Визитка участника проекта.</b> Вариант 2 | |||
|- | |||
| style="vertical-align:top | | |||
Предлагается вариант оформления страницы участника проекта - [https://disk.yandex.ru/i/wJBwOe6hVwcnHg - <b>ЗДЕСЬ</b>]. На странице использованы: | |||
*шаблон проекта | |||
*авторское фото школы | |||
*авторский коллективный аватар команды | |||
*информация о руководителе, школе, самопрезентация участника | |||
*перечень этапов со ссылками на выполненные работы в виде раскрывающихся списков | |||
|} | |||
---- | ---- | ||
Текущая версия на 22:32, 26 января 2024
- Предлагаем участникам ознакомиться с мнением экспертов по итогам Этапа I
- Видео-инструкции для всех, кому нужна помощь:
Тел. +7(4922) 77-85-99
М.тел. 89157642232
ЗАКОН И ПОРЯДОК:
УДИВИТЕЛЬНЫЙ МИР ПРОГРЕССИЙ
Сетевые ресурсы
| Полезные советы по редактированию страниц |
|
Полезные советы по редактированию страниц: надеемся, наша подборка поможет качественно редактировать wiki-страницы. |
Как создать страницу участника
|
|---|
- Для участия в любом мероприятии на сайте Вики Владимир необходима РЕГИСТРАЦИЯ. Наш проект не является исключением, поэтому первый шаг для любого участника - это создание аккаунта на этом сайте.
- Чтобы на сайте появилась страница участника, ее заглавие надо написать в любом месте, где позволяет встроенный редактор. Например, в регистрационной таблице. Как это делается, показано ниже в презентации.
- При оформлении страницы используйте шаблон, повторяющий стиль проектных страниц. Для этого необходимо скопировать название шаблона страницы проекта, вставить его на свою страницу участника в режиме "ПРАВИТЬ КОД" и сохранить ("ЗАПИСАТЬ СТРАНИЦУ").
Как это делается
|
|---|
| Как изменить шаблон страницы участника |
|
Изменить шаблон можно, но не полностью, а лишь в той части, где не используются гиперссылки
|
| Как подобрать цвета для сайта |
|
Чтобы подобрать оригинальную цветовую гамму на своей странице, рекомендуем воспользоваться помощью специальных сайтов: |
| Как создать онлайн-аватар и оригинальный стикер |
|
В нашем проекте мы не требуем размещения подлинных фотографий - их вполне могут заменить аватары (никнеймы, стикеры). Аватар не только делает безопасным существование в сети наших участников, но и позволяет выгодно подчеркнуть их индивидуальные особенности. Создание собственного онлайн-аватара - процесс простой и интересный. Выбираем себе лицо, прическу, одежду - и вот уже готов настоящий фоторобот, чем-то неуловимо похожий на нас самих! В сети можно найти неплохие программы, позволяющие бесплатно создавать аватары. Например, такие:
Рекомендуем использовать программу Bitmoji в версии для смартфона (скачать с Play Mapket, бесплатная, занимает не более 40 Мб). Созданный аватар является основой для множества стикеров "на все случаи жизни". Чтобы вставить аватар (или выбранный стикер) на свою страницу, сначала кликните по нему, а потом - сохраняйте на своем ПК или смартфоне, программа предлагает множество вариантов. |
| Как удалить фон у стикера или аватара и заменить его на другой |
|
Если вас не совсем устраивает полученный аватар, и хочется заменить фон стикера на реальную фотографию или тематическую картинку, воспользуйтесь сервисом Retoucher. Заметим, что удалить фон или заменить его на другой можно без регистрации (хотя у программы есть бесплатный тариф, но регистрироваться не стоит). Сервис просто восхищает своей простотой!] |
| Как вставить изображение на свою страницу |
|
Воспользоваться ссылками на облачные хранилища для картинок или фотографий на нашем новом wiki-сайте не получится. Поэтому все, что должно располагаться на странице, предварительно загружается на этот сайт. И больше никуда. Перед загрузкой убедитесь в том, что ваше изображение по "весу" не превышает 1 Мб. Если картинка слишком "тяжелая", ее следует сжать. Для этого проще всего использовать программу из офисного пакета MS Office, которая называется MS Picture Manager: в режиме "Изменить рисунки" выбираете последний пункт "Сжатие рисунков" - "Сжимать для документов". Чтобы загрузить картинку на наш сайт:
Пример (все выделенное полужирным начертанием можно копировать и вставлять к себе на страницу, заменив название файла и текст) |
| Как создать ленту времени, слайд-шоу или текстовые страницы с использованием сервиса УДОБА |
|
УДОБА - в апреле 2020 года Интернет-центр Пермского государственного национального исследовательского университета (ПГНИУ) разработал бесплатный сервис УДОБА, позволяющий педагогам создавать для студентов и школьников 40 различных типов интерактивных заданий.
|
| Как создать ленту времени, слайд-шоу или текстовые страницы с использованием Interacty |
|
Interacty.me - российский проект, создатели которого, наши соотечественники, живут в нескольких городах и даже в нескольких странах/ Это один из самых продвинутых интерактивных ресурсов. Мы будем использовать некоторые из предлагаемых "механик" - Timeline, текстовую страницу или слайд-шоу. несколько замечаний:
Конкретно:
|
| Хранение изображений на хостинге Wampi.ru |
|
На сайте Wampi.ru допускается размещать изображения и получать код для публикации загруженных изображений на сайте, в блоге и форуме. Желательна регистрация. Зарегистрированные пользователи получают ряд дополнительных, очень полезных и удобных возможностей:
IP-адрес хостинга показывает, что сервер располагается в Тюмени, т.е. является российским. |
| Как создать блог на Blogger.com |
|
Blogger.com - веб-сервис для ведения блогов. Внимание: требуется аккаунт Google! Как создать блог - неплохая обучалка ЗДЕСЬ |
| Как создать интерактивную карту на Padlet |
|
Padlet - веб-сервис для создания интерактивных ресурсов] |
| Визитка участника проекта. Вариант 1 |
|
Предлагается вариант оформления страницы участника проекта - - ЗДЕСЬ. На странице использованы:
|
| Визитка участника проекта. Вариант 2 |
|
Предлагается вариант оформления страницы участника проекта - - ЗДЕСЬ. На странице использованы:
|